1からwebサイトをプログラミングできるようになるためのお勧め本と勉強法を徹底解説
ますは目標設定をしましょう
まずは、何を初めるにしても目標設定が大事です。今回はWEBサイトを目指して行く分けですが、 WEBサイトにも色々あります。例えば、特に動的な要素がない、シンプルないわゆるホームページを 作成することが目的なら、htmlとCSSさえ覚えれば十分です。
ホームページに動的な要素を組み入れたいとか、html5で動かせるゲームを造って、 それをネットに公開したいのであれば、html、cssにプラスしてjavascriptを学ぶ必要があります。 そして、さらに当サイトのように、ゲームでの得点をランキング形式で観れるようにしたい、 ログイン機能を導入したいとなれば、さらにPHPとSQLの知識が必要になります。
そもそも、WEBサイトではなくて、やっぱプログラムと言えばゲームでしょ!! しかも、3Dゲームを造って、それをアプリにして公開したいのであれば、ゲームエンジンを使用して、 ゲームを造った方が圧倒的に効率がいいです。今回は触れませんが、僕がお勧めするゲームエンジンは unityです。僕もプログラムはunityで言語はC#で始めました。
とにもかくにも、初めはjavascriptから始めよう
上記のように、何をプログラミングしたいのかで必要な言語は異なります、上記以外にも例えば人工知能や、 ディープラーニングを勉強したいならpythonですし、エクセルとかを極めたいならVBAですね。 今回はWEBサイトが目的という事で話を進めていきます。
WEBサイトを造るという目的が決まったあとで、まだ何もプログラムの事を知らない状態であれば、 なんと言ってもjavascriptから勉強開始することを勧めます!! 自分もプログラムに関しては素人レベルですが、c#、ruby、javascript、python、VBAは 触ってみた事はあります。基本的にオブジェクト指向型の言語であれば、プログラムの基本は 大体同じ(変数とか関数とかクラスとか)ですので、1つの言語をある程度勉強すれば、 どの言語もとっつきやすくなりまので、まずはどんな言語でも1つの言語を勉強することが 大事です。
しかし、どの言語から始めればいいでしょうか?という問題があります。まぁ結論はやりたい事によるのですが、 一つに学習の始めやすさが、重要な点であると思います。プログラム言語を開始するには、コンパイラを パソコンにダウンロードする必要があります。もともとコンピュータの言語は0と1なので、人間が分かり やすいようになっているプログラム言語はそのままではコンピューターは読めません。 なので、各言語をコンピューターが分かるようにしてあげる必要があります。まぁコンピューターが 人間のプログラム言語を理解できるように翻訳してあげるということです。この翻訳機がコンパイラです。
しかし、プログラムを今から始める方には、このコンパイラの設定につまずくと思います。 僕もかなり苦戦しました。もちろんプログラムはしらんけど、コンピューター自体には詳しいって人は 簡単かもしれませんが。。それに多くの言語は実行するのに、コマンドプロンプトを使用します。 windows10ならpowershellになって使い安くなってますが、これも扱いにくいでしょう。 ここまで、話してきた、コンパイラとか、そもそもコンピューターはどうやって動いているのか? に興味がある人は是非「なぜコンピュータは動くのか」を読んでみてください。これは今回WEBサイトを造る事には関係ないですが、 とても面白い本です。この後に書いていくプログラムの理解の一助にもなると思います。
そこでjavascriptです。これはブラウザの上で動く言語です。しかもコンパイラは必要ありません。 ブラウザにとっては、javascriptはネイティブ言語なのです。つまりjavascriptをメモ帳に書いて、 それをchromeに読ませるだけでプログラムが動き出します。僕が今までに触れた言語の中では もっとも、hallo worldを表示するまでが簡単な言語でした。このjavasciptを勉強するのにお勧めの本が、 「ゲームで学ぶjavascript入門」です。
ますは、エラーの処理になれましょう
この本でjavascriptを勉強です。プログラムの勉強はどんな題材でもいいのですが、 ゲームを造るのが分かりやすいと思います。ゲームを造る事自体も楽しいですし、 プログラムを書く時は、達人は違うと思いますが、僕の様な素人が書いている時は、 そのほとんどの時間が、エラーの処理に当てられます。本と同じように書いても何故が動きが 異なるなんてことは、プログラムを書いていると頻繁にあることです、また自分で書いたコードでも、思っていた ような動作をしない。。なんでだろうと、その解決策を見つけること自体も楽しいのですが(これは 人によると思います)解決までには膨大な時間がかかります。 このエラーがゲームであれば、見てすぐ視覚的に間違いが分かるので、勉強しやすいと思います。
そして、このエラーの処理を何回も何回も繰り返す事で、だんだんと典型的なエラーの起こる原因が 分かってきます。そうするとエラーが起きた時の処理も早くなり、だんだんとエラー自体を起こす事も 少なくなってきます。またプログラムでのエラーは全部英語で出てくるので初学者にはこれも、 ちんぷんかんぷんです。僕もエラーをまるまるコピーして良く、グーグル先生に聞いてました。 なので、起きているエラーが視覚的にとらえやすいゲームはいい題材になると思います。
そもそも、今まで何回も出てきた、このエラーメッセージは、どこに出力されるのでしょうか? プログラムを書くにもメモ帳では心もとないですよね。このプログラムを書きやすくしてくれるのが、 テキストエディタです。これがあった方が、プログラムは何倍も書きやすいので、使用することを お勧めします。色々あるのですが、僕はVisual Studio Codeをお勧めします。 無料で使えますし、機能的にも問題ないと思います。
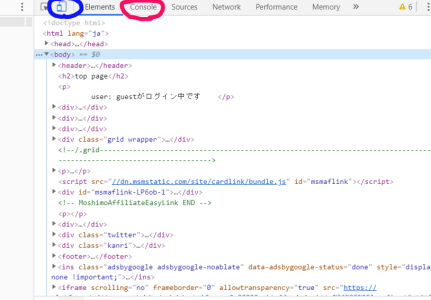
そして、実行環境でのエラーの検出ですね。デバック作業ともいいますが、これは すばらしすぎる事に、chrome先生にその機能が備わっております。chromeを開いた 状態で、デバックしたいページで右クリックして、そこで出てくる一番したの検証を押します。

すると検証画面が右側に出てきます。ここの画面のconsoleボタンを押せば、エラーが出ていないかの、 確認ができます。しかも、このchrome超絶に優秀です。javascriptでゲームを造るなら、 携帯での動作も検証したい所です。携帯の検証は大変で、画面の大きさは携帯ごとに違うし、 osの種類によってもことなります。しかし、chromeなら携帯の検証もボタンひとつです。しかも、携帯の種類も 選べるので、かなり便利で万能です。ブラウザは今のところchromeの天下ですね。 下の図の、赤でかこっているのが、コンソールを開くボタンです、青でかこっている部分を押せば、 携帯の画面をシュミレートした画面になります。

とにもかくにもコードを書きまくりましょう
ここまで準備したら、後はもう、ただひたすらに書籍のコードを書きまくってください。 コードの内容に関しては、解説もあるので、もちろんそれを読みながら勧めてください。 ここでの注意点としては、コードを全て理解しようとしないことです。 頭の超絶にいい人は、初めてでも理解出来るのかもしれませんが、おそらく初めはよくわからない と思います。しかし、それでいいのです。とにかくコードをひたすら写経してください。 写経しているうちにだんだんと分かってきます。
ただ書き写しているだけでも、実行時にまず絶対に何回もエラーは出るので、その時に なんでエラーが出ているのだろうか?と絶対に色々と調べるので、それで自然と勉強していきます。 なので、コードの意味を全部理解しようとするのではなく、提示してあるゲームを完成させる事に、 注力してください。この書籍のゲームを全部完成させれば、その間にエラー処理を何回もして、 何回もグーグル先生に聞くことを繰り返しているはずなので、かなり理解が深まっているはずです。 そして、それが終わったら、神動画をみてくだい。you tubeでT umezawaと検索して、 javascriptでRPGを造っていく動画をさがしてください。
本を読む事ももちろん重要ですが、動画はとてもわかりやすいです。 そしてこの動画は素晴らしい!!この解説しているT Umezawaさんの動画は、なんなら全部観たら いいと思います。その中でもここに紹介する動画が一番いいと思います。 javascriptでドラクエ1のようなRPGをライブラリなしで造っていってく動画です。 解説も神がかり的に分かりやすいです。ここまで全部やり切ればjavascriptでゲーム は造れるようになっていると思います。
PHP登場
続いて出てくるのは、PHPですね。ネットIT関係に勤めたいなら、上記javascriptとこのPHPは まさに必修科目ですね。今まで説明してきたjavascriptはブラウザ側で動く言語です。 なので、ブラウザさえあれば動くので非常に便利であるのですが、例えばデータの保存等に関しては、 問題がある場面があります。
javascriptで例えば、スコアを記録しようとすると、使用するのがlocal storageになります。 このlocal strageはブラウザの中にデータを保存するので、ブラウザを使用している人が、 やり方をしっていれば、簡単にデータを改変することができます。 また、例えば、そのゲームをやっている人それぞれのスコアを集めてランキングを造ろうとすると、 個々人のパソコンの中のブラウザの中にデータがあるのでは、ランキングを造るためにデータを 集計することができません。
php+mySQL
そこで使用するのが、サーバー側の言語である、PHPになります。このPHPはサーバー側の言語なので、 javascriptで得たスコアをPHPを使用して、サーバー側でデータを保存することが出来れば、スコアの ランキングのために集計する事ができます。
そして、このブラウザ側から得たデータもバラバラで扱っていては、後でランキングを集計するときに 手間取ります。ある程度規則的にデータベースとして初めから、スコアを集めておく方が便利です。 このデータベースを扱うのがSQLという言語になります。 PHPとSQLはセットみたいな物と思って、一気にまとめて勉強した方が絶対にいいです。
XAMP
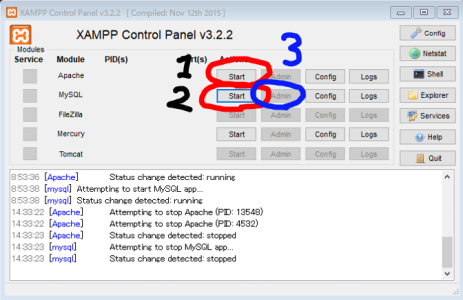
PHPに関しては、実行するには、例のコンパイラが必要になります。えー。。javascriptの時は 不要だったのにーという事になりそうですが、PHPの実行環境は簡単に準備できます。 googleにXAMPと入力して、でてきた物をダウンロードするだけです。下の画面から自分の 環境に沿ったボタンを押してください。

これで、XAMPがインストール出来ました。後はこのxampファオルダー(通常xampフォルダーはC直下にあります)の中にhtdocsというフォルダーがあるので、 この中に.phpのファイルを造れはPHPを使用できます。実際に使用するには、xampを立ち上げてから、下の 図の順番に3つのボタンを押してください。

するとブラウザが開きますので、そこでブラウザの検索欄にlocalhost/amustall/index.php (これは、htdocsフォルダーの中にamustallというフォルダーを作成して、その中にindex.phpという ファイルを作成した場合の実行の仕方です。各自の環境にあったやり方で行ってください)と入れると、 index.phpファイルが起動します。ここまで準備ができれば、後は実際に勉強を開始できます。 phpとmySQLをまとめて勉強するのにお勧めの本は「よくわかるPHPの教科書」です。 (分かりにくいので追加しますが、htdocsファオルダーの中にindex.phpがあるなら、localhost/index.phpでいいです。)
この本はPHPの基礎からmySQLの使用の仕方まで教えてくれます。mySQLはプログラムから実行する方法と、 phpmyadmineというGUIから使用する事ができ、その両方を解説してくれているので、とても実用的です。 この本では、最終的にはログインしてから、使用する掲示板を造れるようになります。この掲示板まで 造れるようになれば、かなりPHPを理解出来ているので、後はグーグル先生に聞きながら、独自のwebサイトへの 知識を構築していけばいいと思います。
注意としては、この本ではパスワードの認証にSHA1を利用しています、もうSHA1はグーグル様が突破してしまったので、 現状は推奨されませんので、それに関してはpassword_hashを使用したSHA2以降の暗号方式を使用した方がいいと 思います。これもグーグル先生に上記のキーワードをひっかければ簡単に導入できます。
HTMLとcss
ここまで来れば、あと少しです。今からHTMLとCSSとは順番がおかしいですが、そもそも HTMLとCSSはプログラミング言語ではなく、マークアップ言語なので解説が最後になりました。 というか、今回は解説はしません。この言語は難しことがあまりないので、 「1冊ですべて身につくHTMLとCSSとWEBデザイン入門講座」を読めば完璧です。
最近はやりのgrid表示の仕方や、twitterやfacebookとの連動のやり方が分かりやすく書いてあります。 また、最近のWEBサイトには必須のモバイル対応もバッチリと解説してくれているので、とっても お勧めの本です。
jqueryとajaxとenchant.js
ここまでで、WEBサイトを造る基本的な知識は十分に手に入れていると思います。 後は付属の知識として、解説を加えます。まずPHPからjavascriptへデータを変数として渡す事は簡単です。 しかし、javascriptからphpに変数を渡すのは特殊な方法が必要です。いずれ解説するかもしれませんが、 今回はグーグルで調べられるように、キーワードをおいていきますが、非同期通信とajaxという技術が、 必要です。当サイトも、その技術を使用しています。そして、このajaxを使うのに、jqueryという ライブラリを使用すると簡単です、是非グーグルで調べて、実装してみてください。 それと、javascriptでゲームを造るのに、便利なライブラリがあり、それがenchant.jsです。 こちらも是非興味があれば勉強してみてください。 最後の紹介になりますが、enchant.jsは「はじめて学ぶ、enchant.jsゲーム開発」がとてもお勧めですので、 是非手に取って、勉強してみてください。
