unityでScrollViewを使用してスクロールバーのあるかっこいいmenuとtextboxを作る方法
ScrollViewとは
unityの標準装備されている超便利なScrollViewご存じですか? これはゲーム作成時にメニュー画面を作ったり、スクロールバーつきのテキストボックスを 作ったりする時に非常に便利なので、是非使い方をマスターした方がいいです。 最近作っているゲームでこのScrollViewを何回か使用したので、使い方をまとめて おきます。スクショ沢山載せて、誰でもこれを読めばScrollViewマスターになれる ような記事にしますので、是非読んでみてください!!

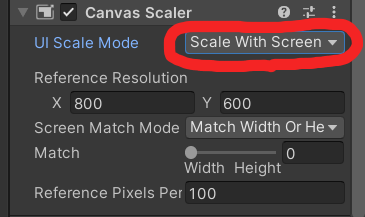
さてunityを開いたらお馴染みのこのscene画面から解説していきます。 まずはcanvasを作ります。canvasはunityのhierarchy画面で右クリックして、その中のUIから Canvasを選べば作れます。そのあとでCanvas scalerのUI scale modeをScale with Screenに変更してください。

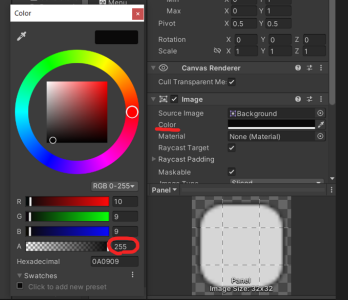
続いてpanelを作成します。こちらもUIから選べば作れます。 今回は背景色を黒で透過度を255にして透けない様にしておきます。

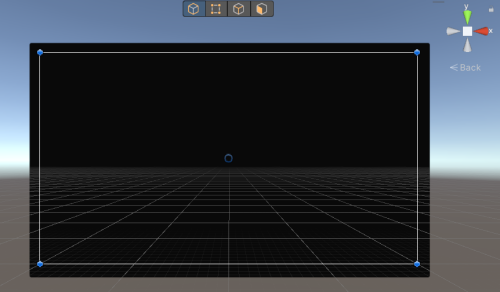
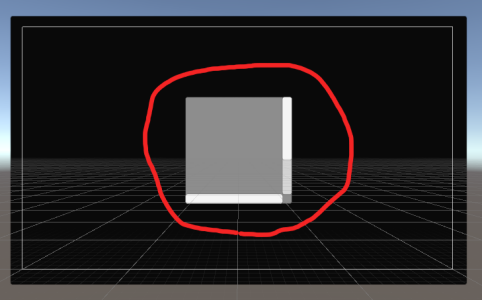
そして、panelの大きさがそのままでは、少し画面のすみっこに隙間ができてしまうので 自分はpanelを下図のように少し大きめにしておきます。

下準備終了!いよいよscroll viewを設定していきます!
下準備が出来たのでscroll viewを作成していきます。 といっても簡単です。UIの中からScrollViewを選ぶだけです。 すると下図のようにscrollViewが出来ます。

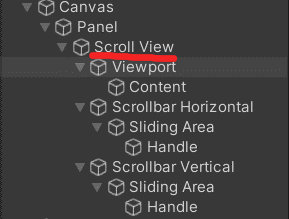
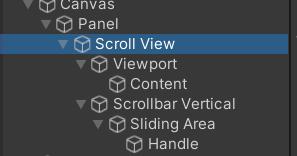
出来たScrollViewを見てみると下図のような部品で出来ています。

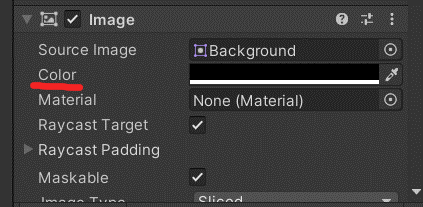
ScrollViewの見た目を変更します。まずはhierarchyの中のScroll viewオブジェクトを選択して inspectorのimageのcolorをpanelの背景色と同じ(黒)にします。

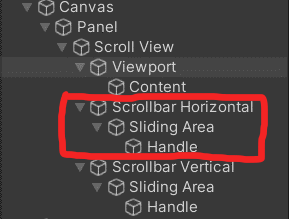
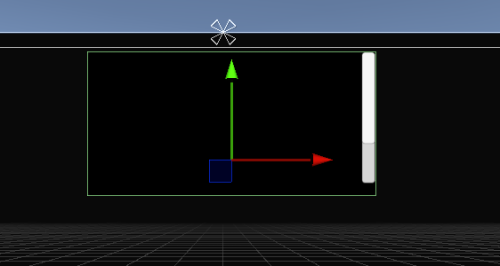
続いて今回は使用しないのでscrollbar Horizontalをdeleteしてください。 下図の赤い部分を消します。消し方はscrollbar Horizontalを右クリックしてDeleteを押せば消えます。

上記変更後のScroll Viewのhierarchyと見た目を下図に示しておきます。


変更したScrollViewですが、水平部のscrollbarを削除したため下に隙間ができています。

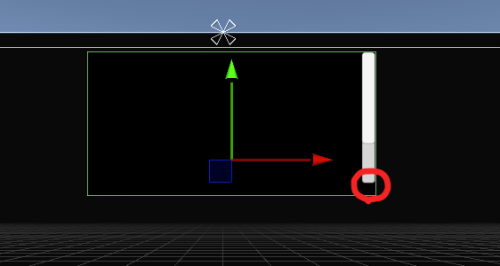
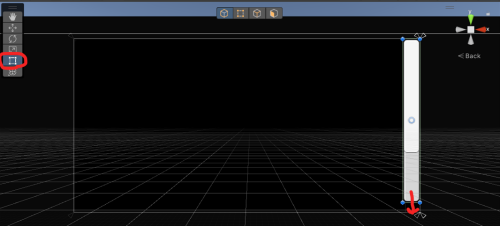
かっこ悪いので修正します。hierarchyでscroll viewの子オブジェクトのscrollbar Verticalを選んで unityのscene画面でy軸方向の大きさを調整してピッタリとScrollViewの下辺に合わせてください。

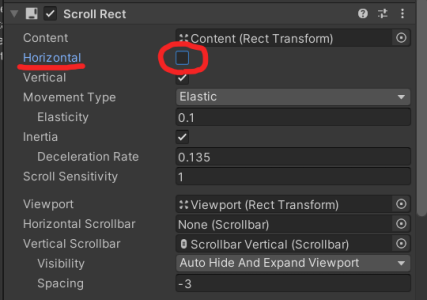
これで見た目はよくなりましたが、機能的にはまだ水平方向に動くようになっており、 使用時に挙動がおかしくなるのでScroll Viewを選択してinspectorのScroll RectのHorizontalの チェックを外してください。

ScrollViewのContentに部品をはめていこう!
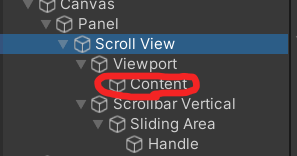
ScrollViewの見た目の調整と垂直方向のみのスクロールバーが出来ました。 続いてscrollする部品を作っていきましょう! このスクロールしていく部品はScrollViewの子オブジェクトのContentの子オブジェクト にする必要があります。これは非常に重要ですので間違わないようにしてください!

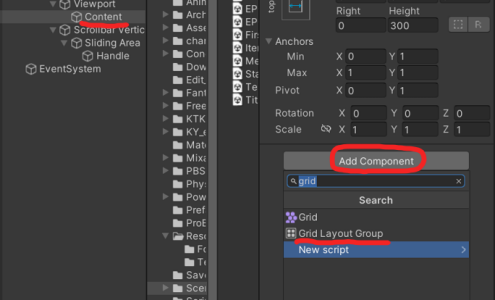
さて部品を作成していきましょう。今回はボタンが沢山並んだものを作成します。 部品を綺麗に配置してくれる便利な機能があるので利用します。 contentを選んでinspectorのadd componentボタンを押して、Grid Layout Groupを選択してください。

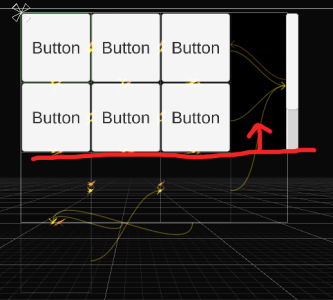
これでcontentの子オブジェクトは綺麗にグリッド上に配置されるようになりました。 ではcontentの子オブジェクとしてボタンを沢山配置しましょう。 hierarchyでcontentを選択した状態で右クリックしてUIからbuttonを選択してください。 そしてこのボタンをctrl+Dで沢山複製してください。

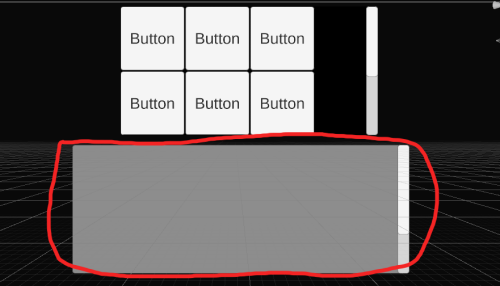
これでボタンが綺麗にGrid上に配置されているのが分かります。 また赤線でしめした、垂直方向のScrollVIewの範囲外のオブジェクトが見えなくなっています。 この状態でplayボタンを押してください。スクロールバーも動くはずです。 しかし、スクロールバーは一番下までは行きません。上図では一番下の1つあまりのボタン だけ表示されない状態です。
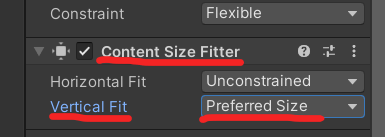
この状態では部品の一番下の状態に合わせてスクロールバーを作ってくれないのです。 これでは例えばゲーム中にアイテムの数が変更されたときに対応できません。 ここでも非常に便利な機能があります。 contentのadd componentボタンを押して、今度はcontent size filterを選択してくだい。 そして、このcontent size filterのvertical fitをpreffered sizeに変更してください。 この状態で再度play画面にしてください。きっちりと一番下までスクロールバーが 動いてくれますね!!

続いてテキストボックスを作成しましょう!
これはいままでの説明の応用で簡単につくれますが、textの扱いで自分は結構 つまずいてしまったので説明しておきます。 まずは新しいScrollViewを作成して、scrollbar horaizontalを削除して scrillbarのy軸を整えてください。今回はScrollViewの背景は変更しないでおきます。 わかりやすいように、新規作成したScrollViewはScroll View Textに名前を変えておきます。

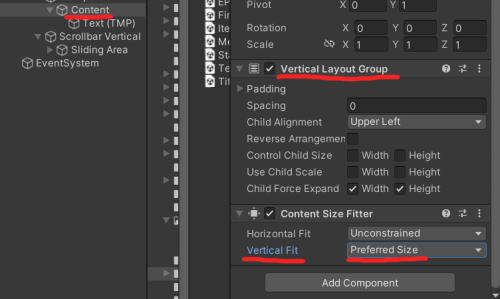
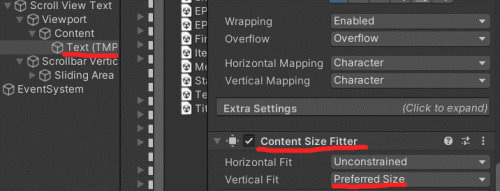
上図のようにだいたい配置してください。 できたらcontentの子オブジェクトしてtextを配置します。 そして、まずはcontentにadd componentで2つ追加します。 vertical layout groupとcontent size filterです。 content size filterはvertical fitをpreffered sizeに変更してください。 そして、textにもcontent size filterをつけて、vertical fitをpreffered sizeに変更してください。


これでplay画面にしてみてください。スクロールするtextboxがあっという間に出来ました。 このtextbox作成の時にcontetにvertical layout groupとcontent size filter をつけることと、textにもcontent size filterをつけるのが重要です。 これが分からなったので、自分はとても試行錯誤して大変でした。
以上で終了です。Scroll Viewは非常に便利で何回も使うツールになると思いますので、 是非使いこなせるようになっていただければと思います。
